始めにこのエディタを使って記事を書くにはどうすれば
良いのでしょうか?
書く前に下記リストの2点を理解することが大切です。
このぺーじでは管理画面(ダッシュボード)に入る(開く)方法と
沢山あるメニューの用途を開設して有ります。
メニューの詳しい使い方はメニュー項目をクリックして下さい。
私も皆さんと同じです。最初は完璧に理解しなくても記事は書けます。
体裁や装飾はその後修正で整えれば良いと思います。
このwordpressの書き方はオフィスソフト
(Word、エクセル等)と少し違っています。
オフィスソフトではEnterで改行になります。wordpressもそこは同じですが
このEnterで改行はブロックになっています。
通常ブロックエディタと言うそうです。
又Enterで改行すると上の文章との間隔が随分開きます。
この文章の様に上下の間隔をあまり開けずに書く場合は
shift+Enterを押してください。
shift+Enterで改行している場合はその文章は一つのブロックに入っています。
実際にべた書きした場合はどのように画面に反映されるのか?
それがわかれば、ここはこうしたらどうか?とか色々思い浮かぶと思います。
では行ってみましょう。
- アクセスの方法
- ダッシュボードの見方
conohawing
ここでは私お世話になっているconohawingさんのwordpressについて解説します。
というのは各レンタルサーバーによって特に右に表示される設定表示が少し違って
来ることが有ります。
1.wordpressへのアクセス
- 契約したレンタルサーバーの管理画面(コントロールパネル)を開きます。
- ログイン画面が出ますから契約時に登録したメールアドレスとパスワード
を入力してログインをクリックします。
これで管理画面(コントロールパネル)が開きます。
この時点でブックマークをしておくと次回から入力せずに開きます。 - 次に左のメニュー(青色背景白色文字)から「サイト管理」をクリックします。
- wordpressの文字が上部に表示されます。文字右側のwordpress(青色背景白文字)
をクリックします。 - 新規インストール画面が表示されます。スクロールで画面を下げ右下の「保存」
をクリックします。 - 再度ユーザー名またはメールアドレス、パスワードを求められたら管理画面で
入力したメールアドレスとパスワードを入力して「ログイン」をクリックします。
この時点でブックマークをしておくと次回から入力せずに開きます。 - wordpressの管理画面(ダッシュボード)が開きます。
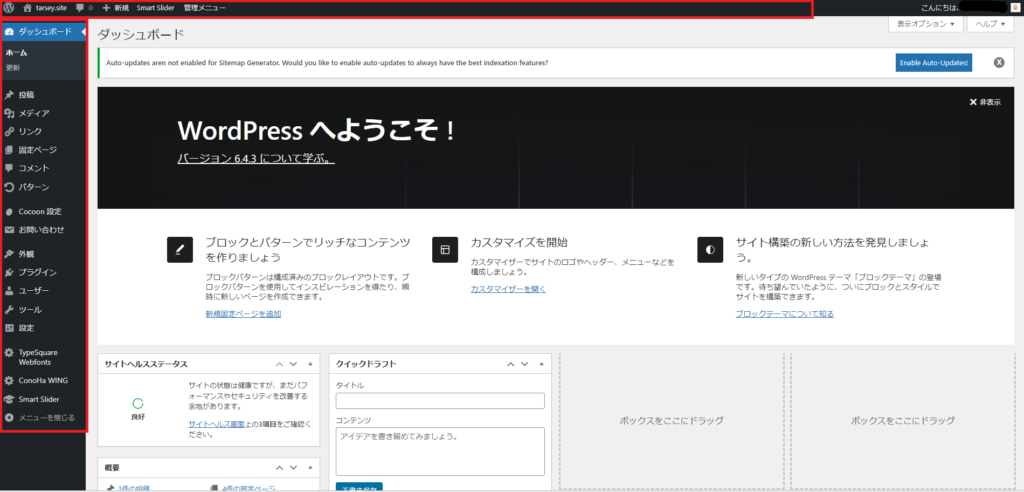
2.ダッシュボード(管理画面)見方

上部赤枠のメニューでは一番左の家のマーク(サイトのタイトル)をクリックすると
トップページが表示されます。
その右吹き出しの様なマークをクリックするとコメントが出てきます。
その次+新規をクリックするとプルダウンで投稿、メディア、リンク、固定ページ等が
出てきます。それぞれクリックで表示されます。
その次は最初から入っている入っているプラグインが表示されます。
その次の管理メニューは左縦に囲ってあるメニューが表示されます。
左メニューでは上から順に
ダッシュボード:今表示されている物です。特に触る必要は有りません。
殆ど「ホーム」が白文字太字ではっきり表示されていると思いますがこれが
今表示されている画面です。
その下の「更新」を押すと今表示されているwordpressが最新のものかを確認し
最新バージョンがあればダウンロードしてくれます。
次、投稿
にマウスを移すと右に投稿一覧、新規投稿を追加、カテゴリー、タグが
出てきます。
投稿一覧
をクリックすると投稿記事がある場合に表示されます。
次、新規投稿追加
新しく投稿記事が作れます。
次、カテゴリー(投稿記事をジャンルごとに分類する機能)
ですから一つの投稿記事に複数のカテゴリーは書かない方がよいです。
おそらく読みにくくなると思います。
次、タグ(付箋、名札の様なものでしょうか)
wordpressでは記事の要素や属性を示したキーワードが生成されリンクで
記事どうしを結びつける機能があるようです。
タグを使いこなせると、かなりユーザーライクな記事になると思います。
次、メディア
ライブラリはwordpressに張り付ける画像や動画をいつでも使えるように
保存しておくフォルダです。
例えばパソコン内やその他のドライブなどの画像をアップロードすると
その画像はライブラリに保存され、次回からはいつでもライブラリから
呼び出して使うことが出来ます。
次、新しいメディアファイルを追加
は上記の様にどこかのドライブから画像などを張り付ける時に使います。
もちろんライブラリに使いたい画像があればそこからアップロードできますし、
他のドライブからアップロードした場合は自動的にライブラリに保存されます。
次、一括最適化
例えばあまりに大きい容量の画像名をアップロードした場合は
表示に時間がかかります。それを圧縮して表示時間を短くさせる機能です。
アップロード予定の画像等は前もってサイズを小さくしておいた方が良いですね。
次、リンク
想像の通りつなげる事です。内部リンク ページ内リンク
外部リンク(他のサイトなど)
又、ページ内の画像等にもリンクを張ることが出来ます。
次、すべてのリンク
内部外部問わず表示されるもの全て。新規リンクは
内部外部問わず指定したもの。リンクカテゴリーは未だ理解出来ていません。
次、固定ページ
固定ページ一覧は現在出来ている固定ページを開きます。
途中でも問題有りません。
新規固定ページを追加は文字通り新しくページを作ることです。
固定ページの用途は主にプロフィール、お問い合わせ、プライバシーポリシー
等で使用します。
次、コメント
読者がその記事にコメントを書き込める機能です。
書き込まれたコメントに返信したりしてコミュニケーションをとれます。
次、パターン
各ブロックをつなぎ合わせたりしてオリジナルなブロックというか
パーツにすることです。
次、お問い合わせ
文字通りですがこのページを作るにはContactForm7と言うプラグインを
ダウンロード有効化すればすぐに使えます。非常に便利で楽ですね。
次、外観
テーマはサイト表示された時のページデザインです。初期状態で入っていますが
追加で導入も出来ます。無料有料が有ります。
私は無料Cocoonを入れて使っています。
カスタマイズはテーマの変更、サイトの基本情報からタイトルやキャッチフレーズ、
サイトアイコンが変更できます。
又背景画像、メニュー、ウイジェット(サイドバー、フッター等に様々なパーツ例えば
最近の投稿、人気記事一覧、プロフィール等を設置表示する機能)どのページをトップ
(ホームページ)にするのか、CSS(カスケードスタイルシート デザインを整える
変更する等色々変えることが出来るコンピューター言語)を追加して、
より見栄えの良いページにする等が有ります。
以上が管理画面(ダッシュボード)表示画面の解説でしたが各項目をクリックすると
それぞれの使い方説明ページに移動できます。